Context
PSA Singapore is a leading port group and trusted partner to cargo stakeholders worldwide. They have developed two key applications: myDigitalPA and PilotAudit, designed specifically for their pilot teams and managers.
However, the current applications are outdated, with an interface that feels antiquated.With the redesign, PSAM aims to:
Goals
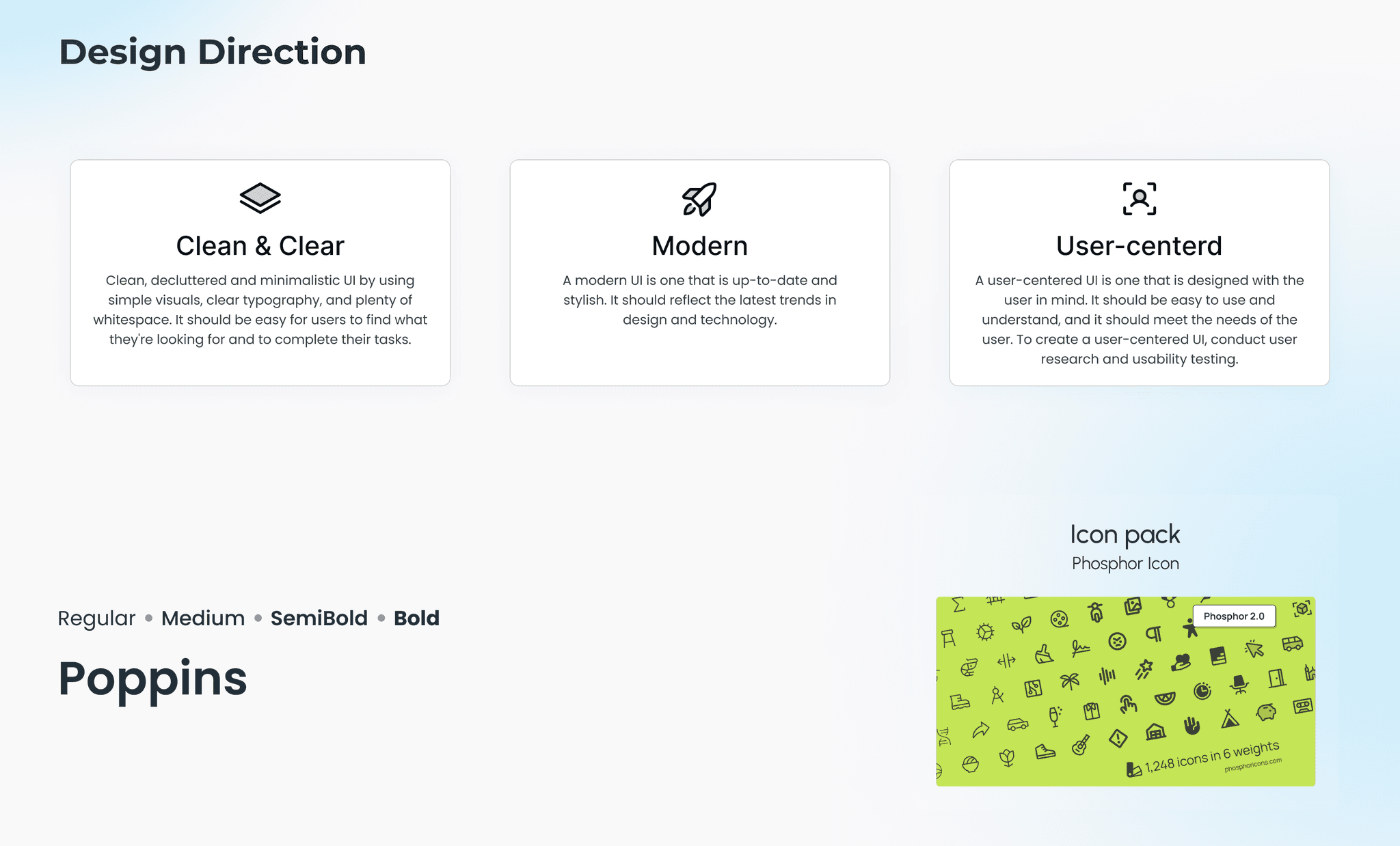
Build a design direction and guideline
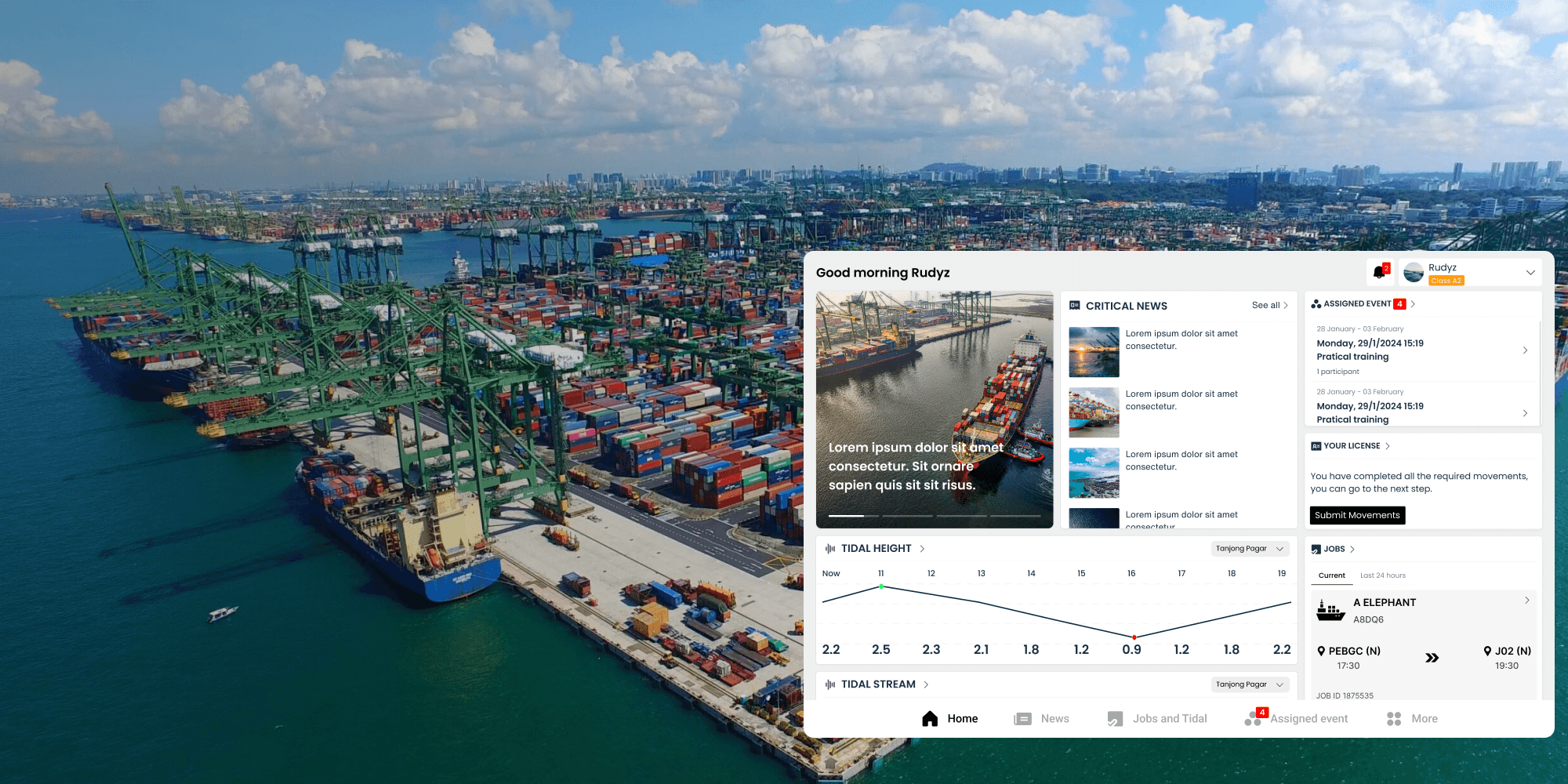
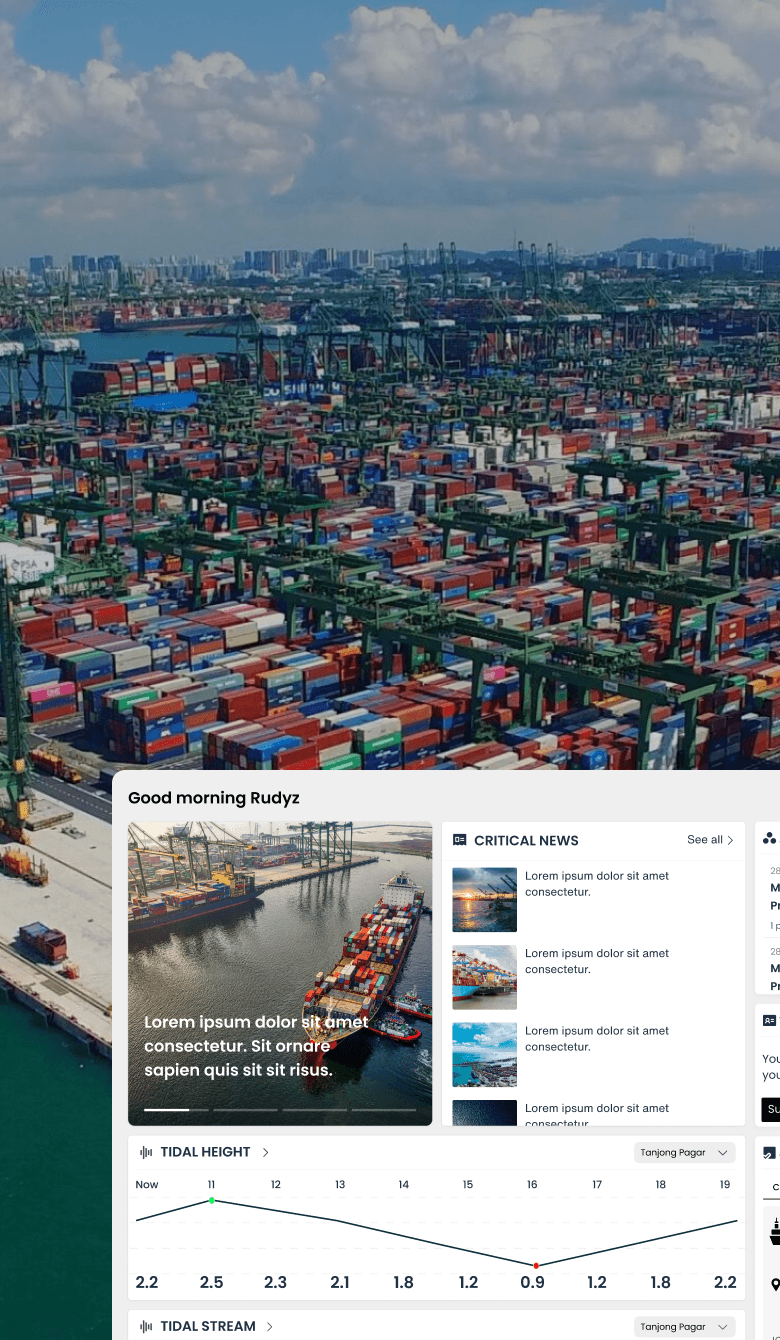
Build a demo the interface for myDigitalPA and Pilot Audit.
Improve access to essential information and streamline essential tasks.
The final deliverable from UI/UX for this project will be a new UI design for myDigitalPA and Pilot Audit on Figma file.
My Strategy
🌟 Conduct a Heuristic Evaluation to identify design problems in your user interface.
🌟 Problem Statement
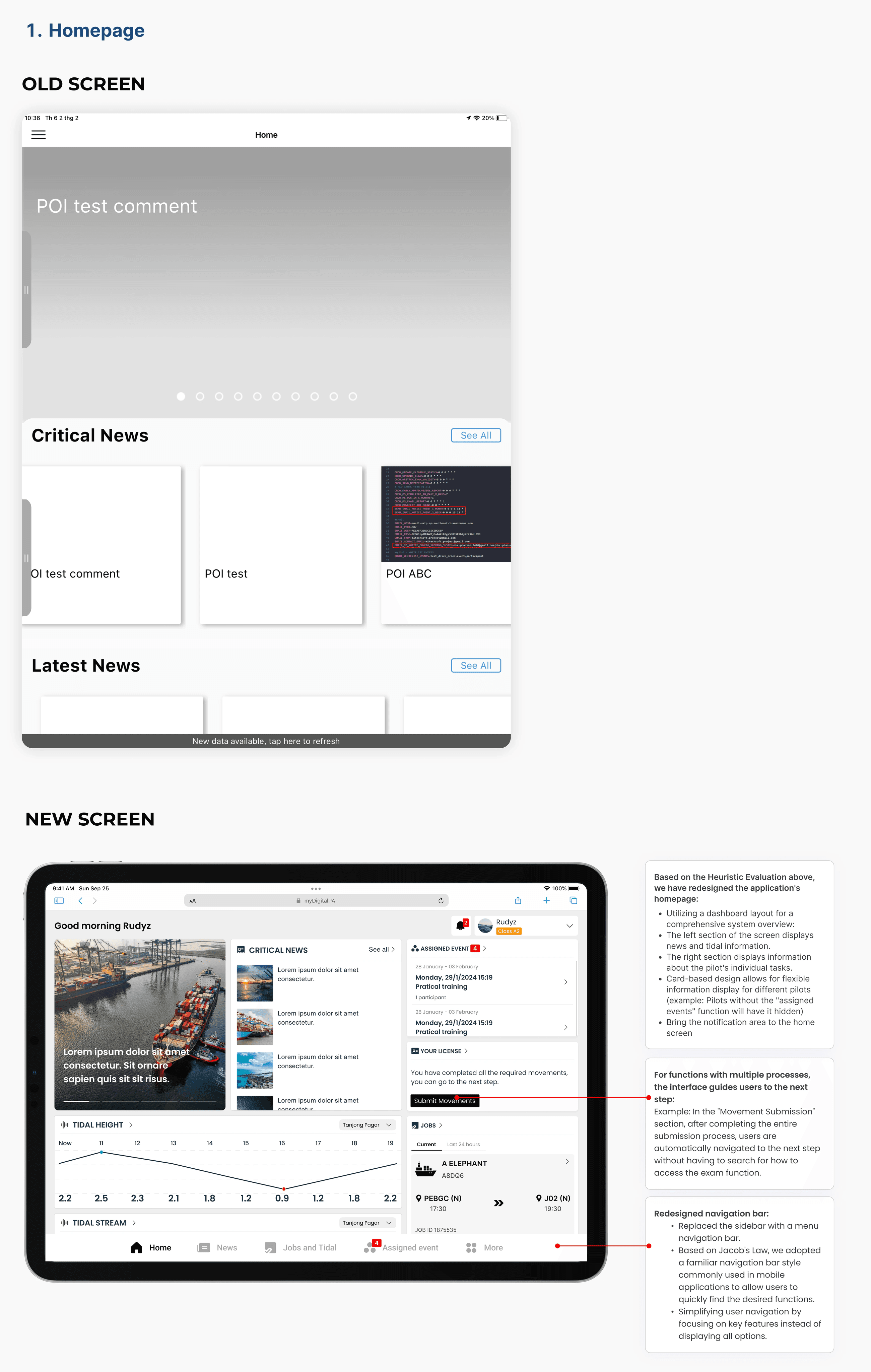
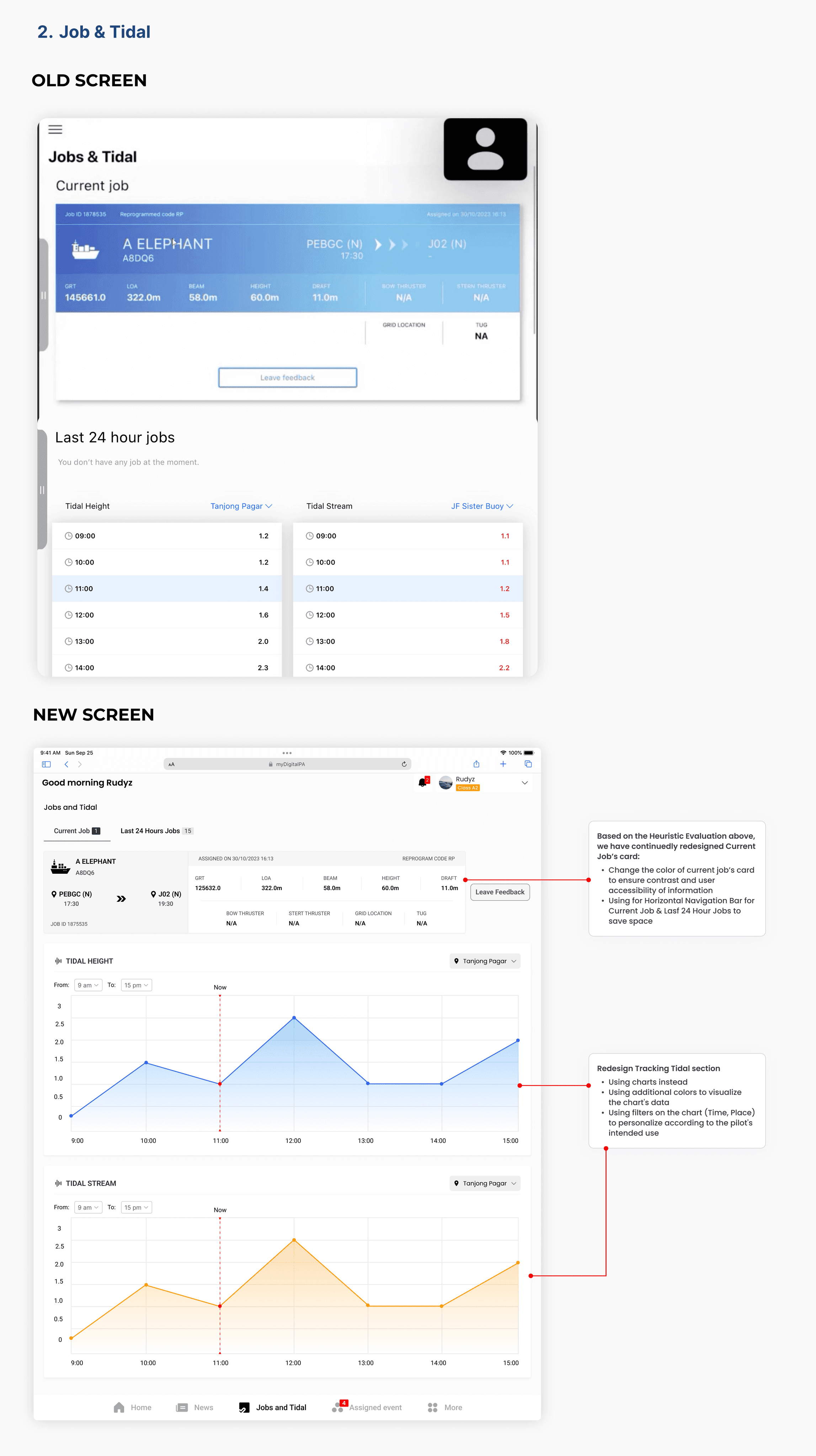
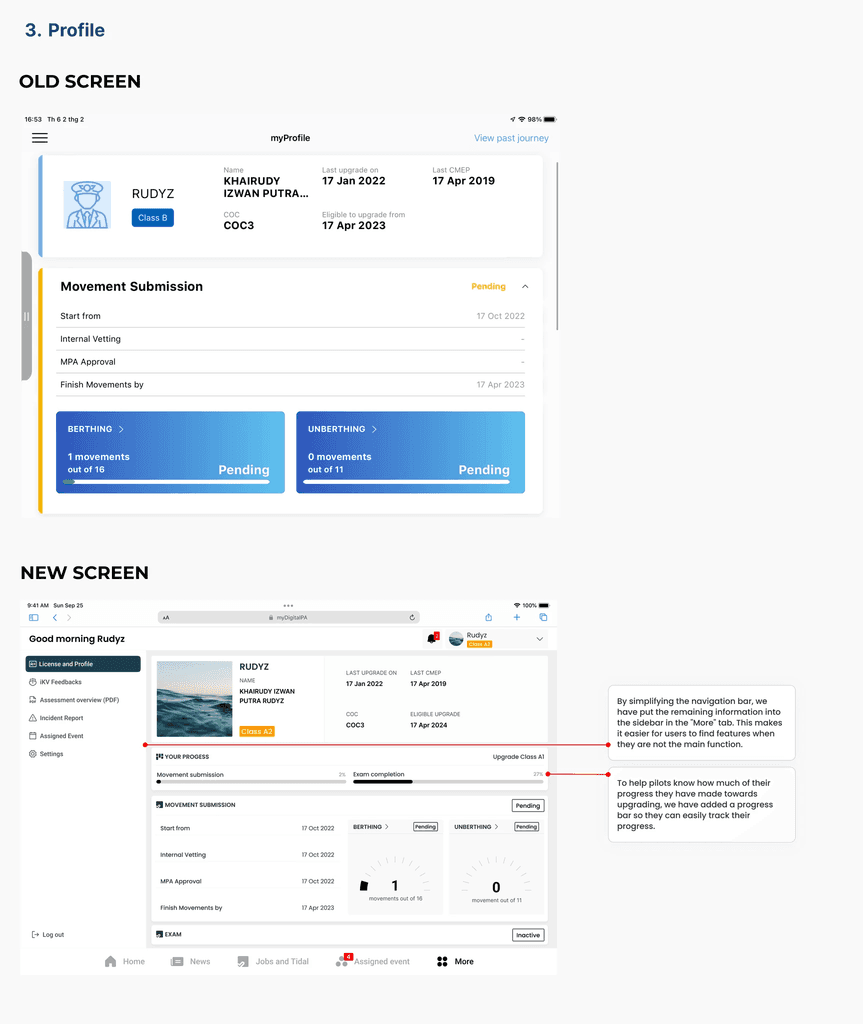
🌟 UI Redesign
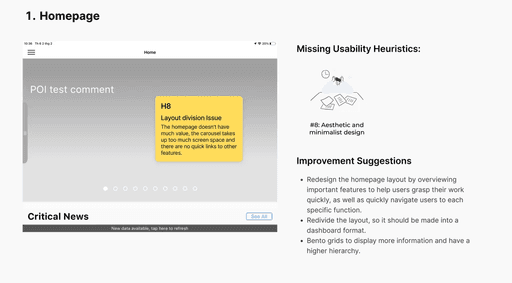
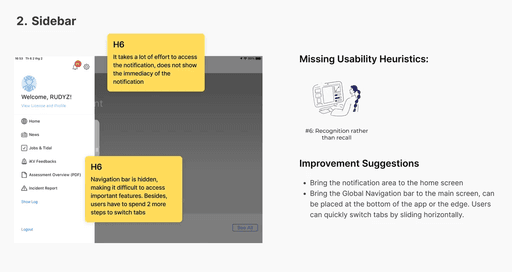
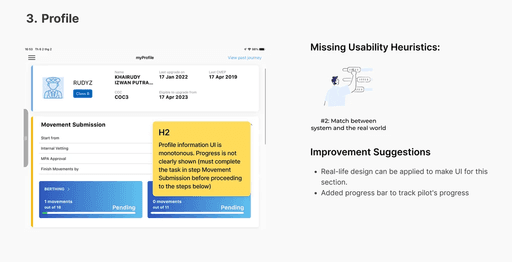
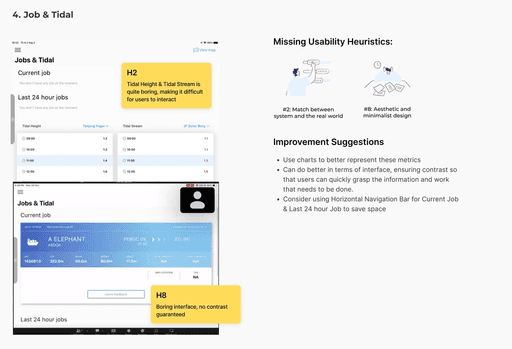
Heuristic Evaluation
I conducted a Heuristic Evaluation with 3 UX/UI Designers from the team. We independently reviewed the main screens of the application to identify UI issues and areas for improvement.
✏️ Problem Statement
Current apps often suffer from cluttered interfaces, outdated information, and difficulty navigating key features. This redesign focuses on enhancing user experience by addressing these issues:
Information overload: Excessive data makes it hard to find jobs, tide, and licensing details.
Navigation complexity: Unintuitive menus and hidden features hinder efficient access to necessary functionalities.
Lack of visualization: Data on current job, last 24 hour jobs and tidal lack clear visual representation for quick interpretation.
OK! Time to redesign👨🏼🍳
🔥Deep into UI design
After analyzing the functions that need improvement, we have prepared 3 options for the interface design style for myDigitalPA and Pilot Audit
Learnings
How to apply the 10 Usability Heuristics analysis method to improve UI design.
Experience designing in many different styles, helping to update the latest design trends today.
How to build a proposal for UX/UI design.